개요
모던 웹사이트 디자인의 정석 책을 공부하면서 새로 알게된 부분을 정리하기 위해 작성하였습니다. 다른 분들께도 도움이 됬으면 합니다.
vertical-align
vertical-align은 기본적으로 인라인 요소들에 대해서 수직적으로 정렬하기 위해서 사용합니다. 기본 개념은 이러한데, 더 깊은 내용이 담겨있습니다. vertical-align 속성은 기본적으로 다음과 같이 있습니다.
- baseline - 기본값, 부모 요소의 기준선에 맞춤, 기본 옵션
- top - 요소의 상단과 자식 요소를 전체 줄의 상단에 맞춤
- middle - 요소의 중간과 자식 요소를 전체 줄의 중간에 맞춤
- bottom - 요소의 하단과 자식 요소를 전체 줄의 하단에 맞춤
vertical-align 의 속성에 대한 더 자세한 내용은 다음 링크를 참고해주세요.
https://aboooks.tistory.com/171
ISSUE
책의 예제에서 이미지를 배치하고 이에 따라 생기는 여백을 지우기 위해 vertical-align을 사용합니다. 이미지 여백을 지우는데 왜 vertical-align을 사용하는지 의아했습니다.
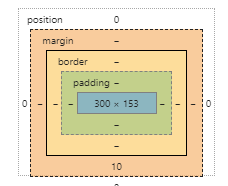
우선 이미지는 a 태그 내 자식요소로 있고, 여백이 있는 경우 a 태그의 box-model 은 다음과 같습니다.

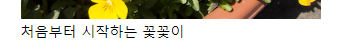
화면에 그려질 땐 이미지와 텍스트 사이 미세한 여백(3px)의 차이가 있습니다.

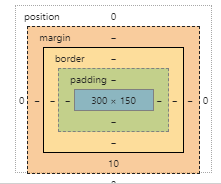
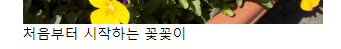
다음은 여백이 없는 경우(vertical-align을 적용했을 때) a태그의 box model과 실제 그려진 모습입니다.


두 경우에 대한 차이가 이 여백에 의한 것임을 확인하였습니다. 그런데 책에선 왜 이러한 3px의 여백을 지우기 위해 vertical-align을 사용했는지 궁금했습니다. 이유는 baseline 개념과 인라인 요소에 대해 적용되는 기준선에 대해 알게되면서 해결되었습니다.
baseline 과 인라인 요소
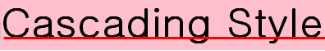
우선 baseline 과 관련 개념에 대해서 정확히 알아야 합니다. 글꼴은 기준선, 어센더, 디센더로 나눌 수 있습니다. 각각은 다음과 같습니다.

- 기준선(baseline) - 꼬리 부분(p, q, j, y등에서 아래 삐침된 부분)을 뺀 선, 위 그림에서 빨간 줄.
- 어센더(ascender) - 일반 소문자(a,c,e 등)보다 위로 나온 부분(b, d, f, h 등)
- 디센더(descender) - 기준선보다 밑으로 처진 부분(p, q, j, y 등에서 아래로 삐침된 부분
baseline에 대한 개념은 이와 같은데 그렇다면 인라인 요소에 대해 적용하는 기준선의 위치는 어디일까요?
Image는 인라인 요소입니다. 인라인 요소는 가상의 기준선이 존재하고 기본값으로 vertical-align의 baseline에 위치합니다. 위 그림의 빨간 줄에 위치하는 것이죠.
그런데 디센더( 아래 삐침이 있는 글자(p, q, j, y 등) )까지 담아내려면 baseline 아래 약간의 여백이 필요하게 됩니다. 이를 고려하여 CSS는 1~3px 정도의 여백을 유지하게 되는 것입니다. ( 항상 3px 정도의 여백만 생기는 것이 아니라 때로는 80px 이상이 되기도 합니다 )
해결방법
첫번째 방법
책에서 얘기한 것 처럼 vertical-align: bottom 으로 설정하면 여백이 지워집니다.
이렇게 하면 디센더까지 고려하여 하단으로 정렬하므로 여백이 없어지는 것이죠.
두번째 방법
이미지를 인라인 요소에서 블록 요소로 속성을 변경합니다. 블록 요소의 경우 가상의 기준선이 없기 때문에 하단의 공백을 무시합니다.
세번째 방법
margin-bottom 속성에 다음과 같이 음수값을 지정합니다.
ex) margin-bottom: -3px
마무리하며
단순히 이미지의 여백을 없애기 위한 방법을 알아보고자 함이었는데 이와 연관된 개념들이 생각보다 더 많이 있는 것을 알 수 있었습니다. 혹시나 잘못된 개념을 적은 부분이 있으면 피드백 해주시면 정말 감사하겠습니다!
출처
https://junistory.blogspot.com/2017/07/blog-post_25.html
https://dol2156.tistory.com/269
'FrontEnd > CSS 관련자료' 카테고리의 다른 글
| text-align을 이용해 블록요소 중앙에 위치시키기 (0) | 2020.01.29 |
|---|---|
| 모던 웹사이트 디자인의 정석 Question (0) | 2020.01.22 |
| 모던 웹 디자인의 정석(1장) (0) | 2019.11.10 |
| 코드스피츠 76-4(Transform 3D & SCSS & Compass) (0) | 2019.11.05 |
| 코드스피츠 76-3 (CSSOM & Vendor Prefix)-2 (0) | 2019.10.31 |



댓글