1장 웹 페이지의 단 구조.
1-2 박스 가로 정렬
clearfix(클리어픽스)는 플로팅 박스가 뒤에 있는 박스의 레이아웃에 영향을 주지 않게 만드는 기술입니다.
다시 말하자면 특정 박스 C에 clearfix를 적용하면, 그 앞에 있던 박스들의 float 속성을 모두 취소합니다. 바로 앞에 있던 것 하나만 취소하는게 아니라 앞서있는 모든 것을 취소합니다. 그림을 예로 들면 다음과 같습니다.
clearfix 값을 왼쪽, 오른쪽 각각 줬을 때를 비교해보면서 확인하겠습니다.

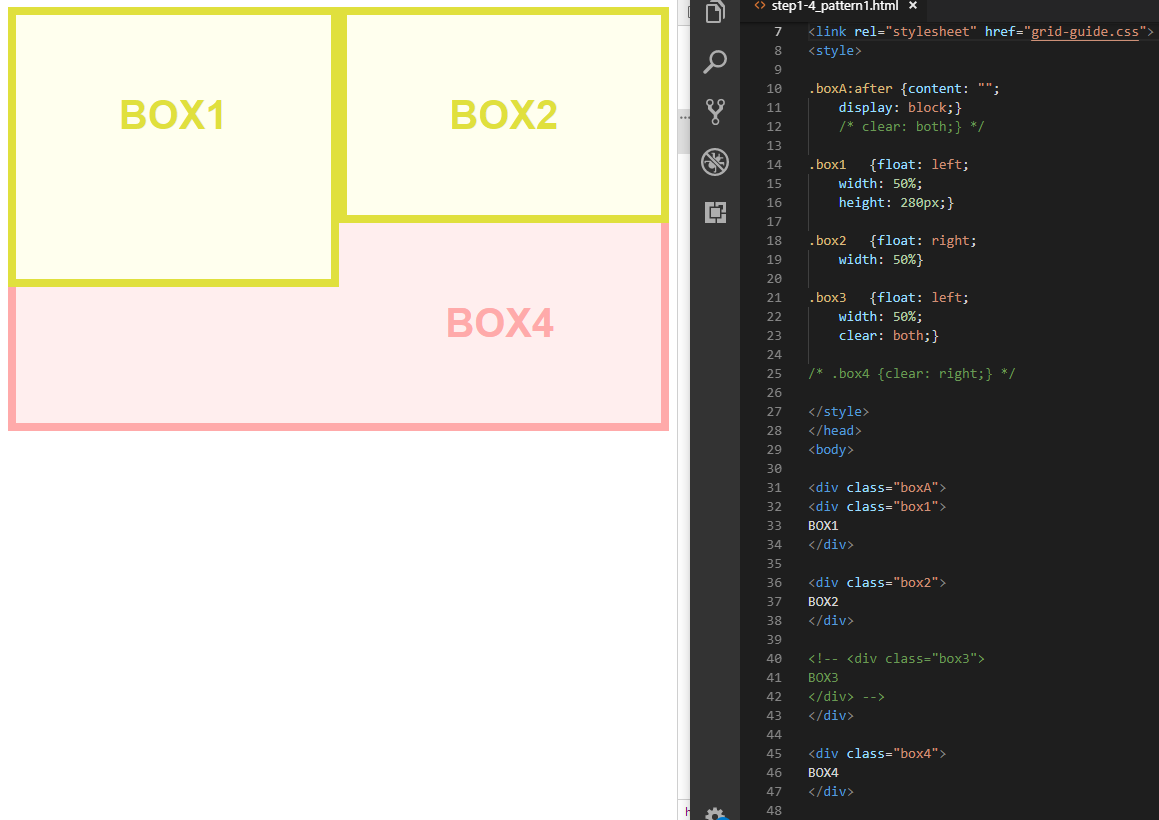
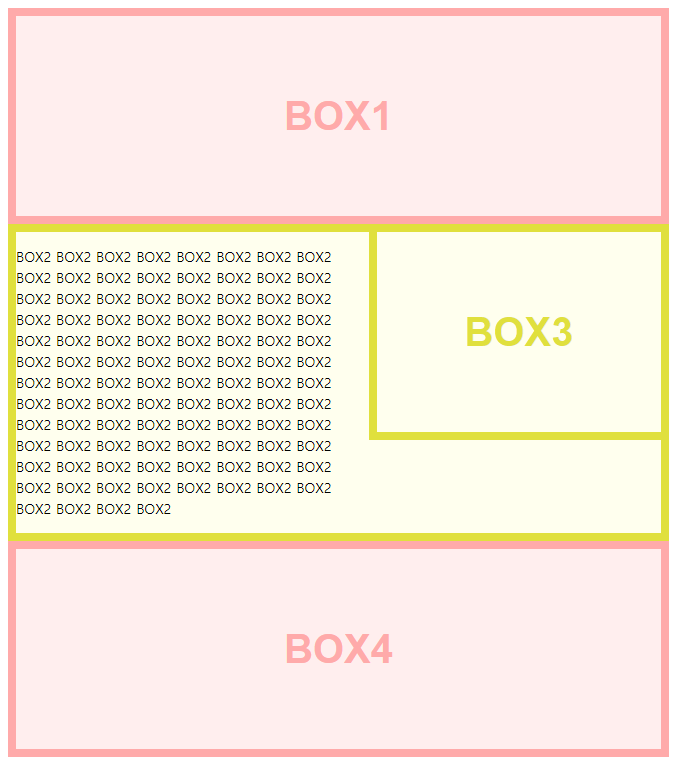
box1, box2 가 각각 float:left, right 속성이 적용되어 있고 box4 는 box2 다음에 위치해있습니다.
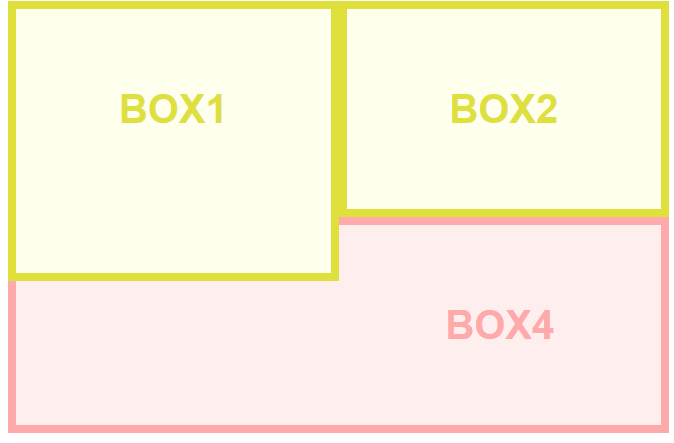
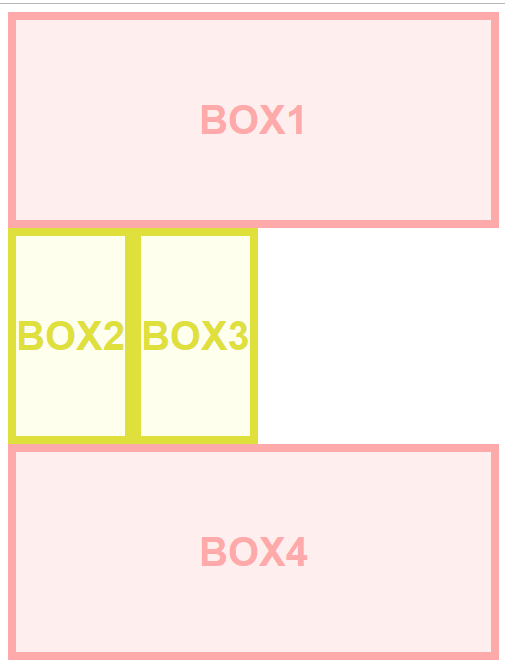
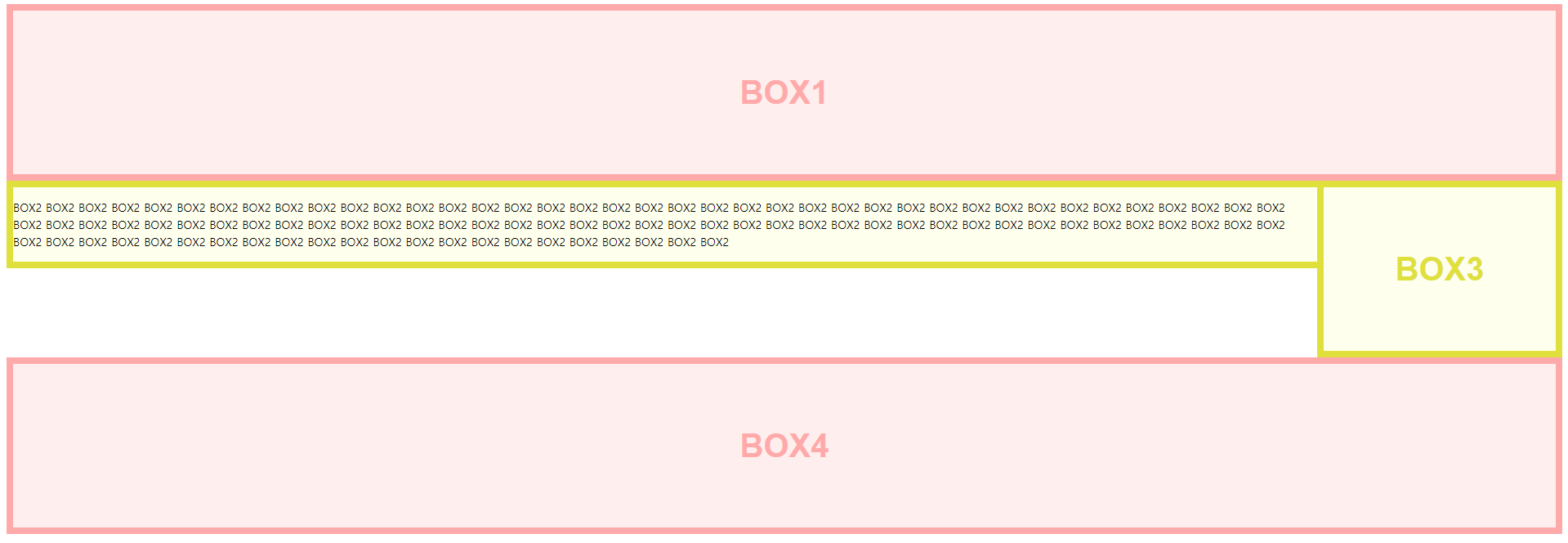
만약 앞서 있는 것만 취소한다면 clear:right 속성을 준 것과 같으므로 다음과 같이 그려질 것입니다.

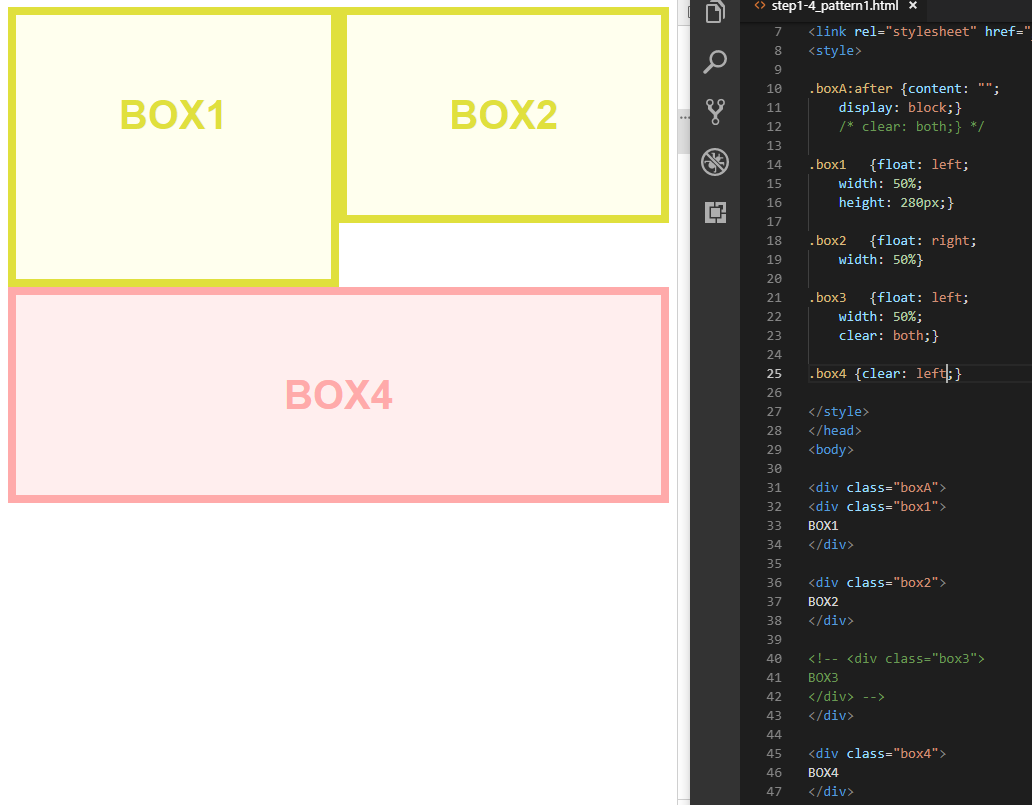
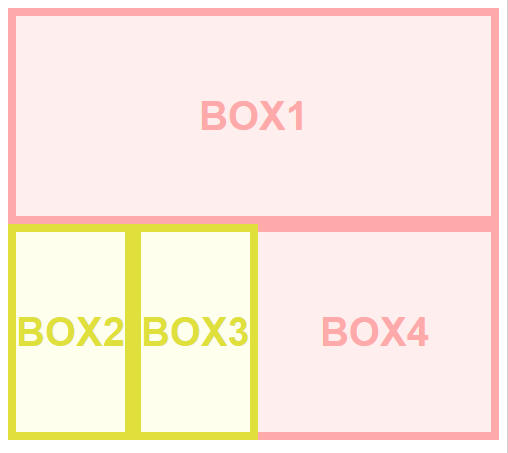
clear:left 를 하면 다음과 같이 box1의 left를 취소한 그림이 그려집니다.

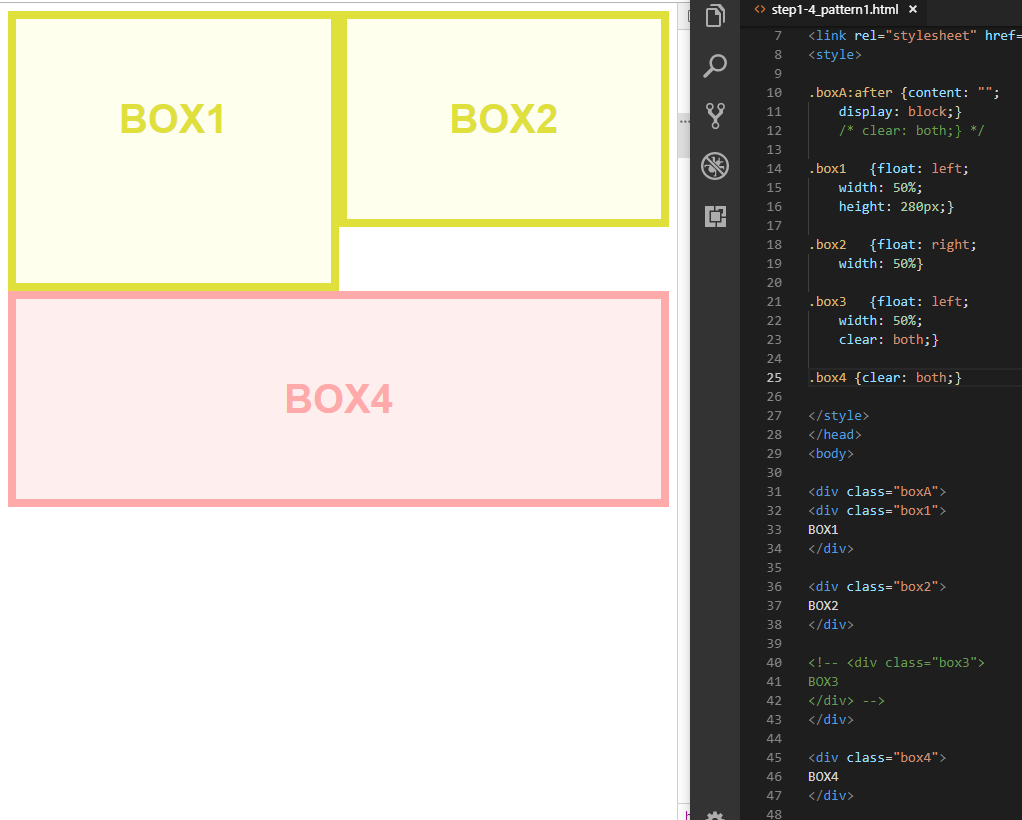
앞서 있는 것만 취소한다면 clear:both (left, right 둘 다 취소)를 줘도 clear:right를 준 것과 똑같은 결과가 나와야겠죠? 그러나 그림은 다음과 같이 그려집니다.

box1의 left 속성이 취소되므로 일반 bfc처럼 취급됩니다. 그래서 box4는 box1, box2가 차지하고 남은 linebox에 그려지는 게 아니라 그 다음줄에 그려집니다. 이유는 clearfix 속성을 적용하면 앞서 있는 박스들의 float 속성들을 모두 취소하기 때문입니다. 보통은 clear:both를 많이 사용합니다.
overflow:hidden 을 주어도 clearfix와 똑같은 효과를 낼 수 있습니다. 이 속성을 적용한 박스는 CSS에서 BFC로 취급되어 박스 내부의 플로팅 박스를 포함해 영역을 잡습니다. 다만 영역을 삐져나오는 자식 요소가 있을 때 그냥 가려버립니다.
clear의 각 속성 정리
- none = 기초값, clear를 설정하지 않은 것과 비슷.
- left = float:left값을 취소
- right = float:right 값을 취소
- both = left, right 속성값 모두 취소
clearfix에 대한 예제를 하나 더 살펴보겠습니다.

그럼 clear는 float:left나 right를 취소한다고 했는데 만약 그림과 같은 형태에서 box2, box3의 float가 각각 left, right 이렇게 있으면 어떻게 그려지나요? => box2, box3 하나씩만 있을 때를 상상하면 됨. box2가 left인데 이에 대해서 clear:right를 주면 레이아웃에 영향을 받고 left를 주면 float:left를 취소하므로 box2가 bfc처럼 부모의 width 를 다 차지하여 글씨가 내려감. box3가 right일 때도 마찬가지. 그래서 이렇게 됨.

개인적으로 after 속성과 boxA:after { contents: ""; display:block; clear:both} 를 주었을 때 그림이 다르게 나오는 것이 이해가 되지 않았습니다.


div 태그는 당연히 BFC 속성이니까 block으로 그려질텐데 왜 block 속성을 한번 더 주는지, 그리고 contents는 이미 비어있는데 왜 빈 문자열을 한번 더 주는지 이해가 안되었습니다. 이를 위해서 after 속성에 대해서 알 필요가 있었습니다.
그런데 after 속성을 알려면 가상 선택자, 가상 클래스, 가상 요소의 개념들에 대해서도 먼저 알아야 했습니다. 그래서 이 글은 다른 글에 따로 정리를 해놓겠습니다.
https://green-webdesigner.tistory.com/20
https://developer.mozilla.org/ko/docs/Web/CSS/::after
1-4 박스의 너비를 지정
한쪽 박스의 너비를 픽셀로 고정해서 너비가 변하지 않게 할 수도 있습니다.


box3 의 크기를 300px로 지정한 결과 브라우저 화면이 달라져도 box3 의 크기는 300px로 고정되어 표현되는 것을 확인할 수 있습니다.
1-5. 박스 정렬 순서 지정
float 속성으로 박스를 가로 정렬할 수 있습니다. 4개의 박스를 정렬할 때 모든 박스의 float 속성을 left로 지정하면 첫 번째 박스부터 순서대로 왼쪽에 붙습니다.
1-6. 반응형 웹 디자인과 관련된 설정
실제로 브라우저 화면의 너비에 따라 가로 정렬을 해제하려면 가로 정렬과 관련된 설정을 @media() { ~ }(미디어 쿼리)로 감싸고 해제할 너비를 지정합니다. 예를 들어, "min-width:768px" 이라고 지정하면 브라우저 화면의 너비가 768픽셀이상일 때는 스타일시트가 적용되어 가로 정렬되지만 767픽셀 이하일 때는 스타일시트가 적용되지 않아 가로 정렬이 해제됩니다. 참고로 @media()로 지정한 가로 정렬을 해제하는 지점(예를 든 것에선 768픽셀)을 "브레이크 포인트" 라고 합니다.

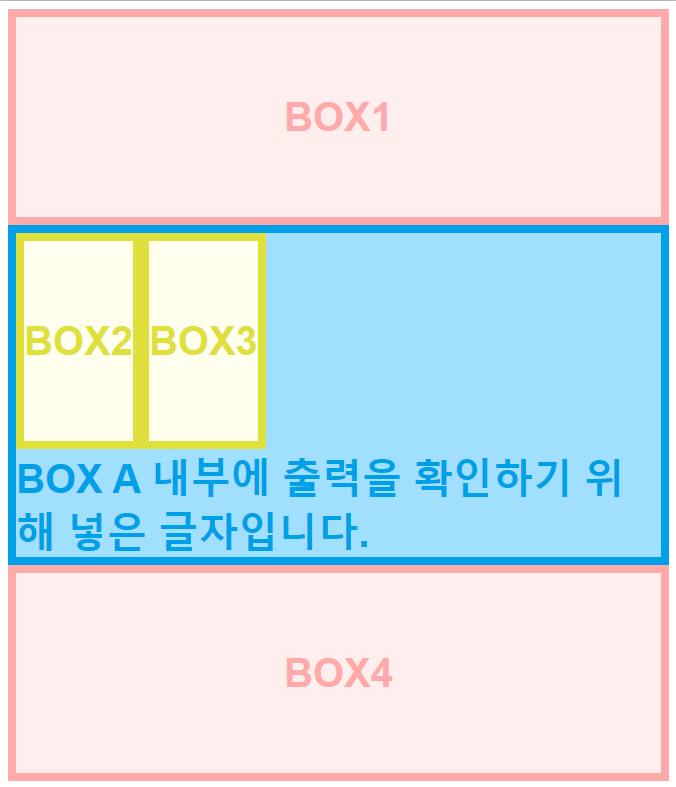
position:absolute를 줬을 때 기본값은 DOM 상의 부모의 기본값을 따릅니다.
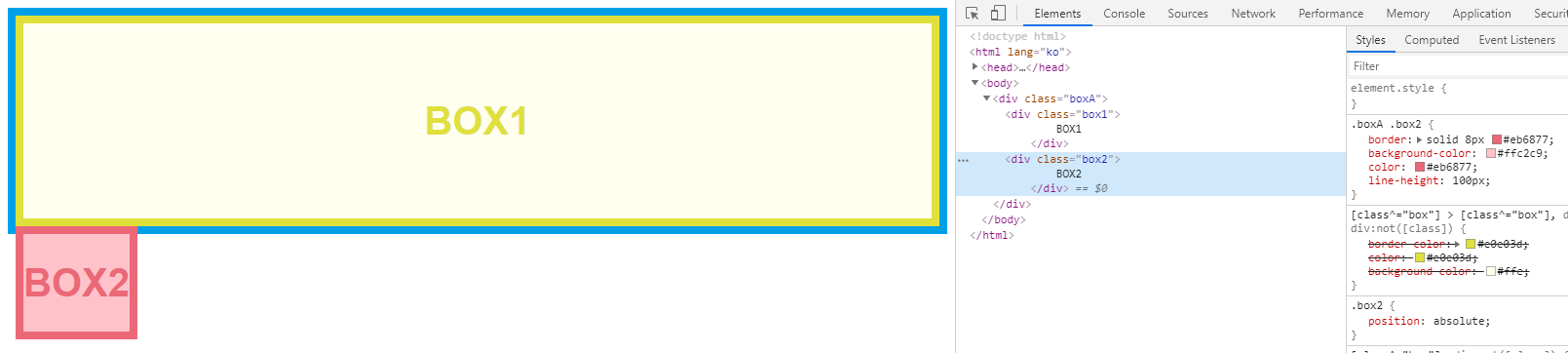
그래서 BOX2 는 BOXA의 기본값을 따라야 하는데, 기본값으로 그려진 것을 봤을 땐 BOX2가 BOXA의 바깥에 그려진 것만 같아 헷갈려서 CSS 속성을 바꿔가며 확인을 해보았습니다.
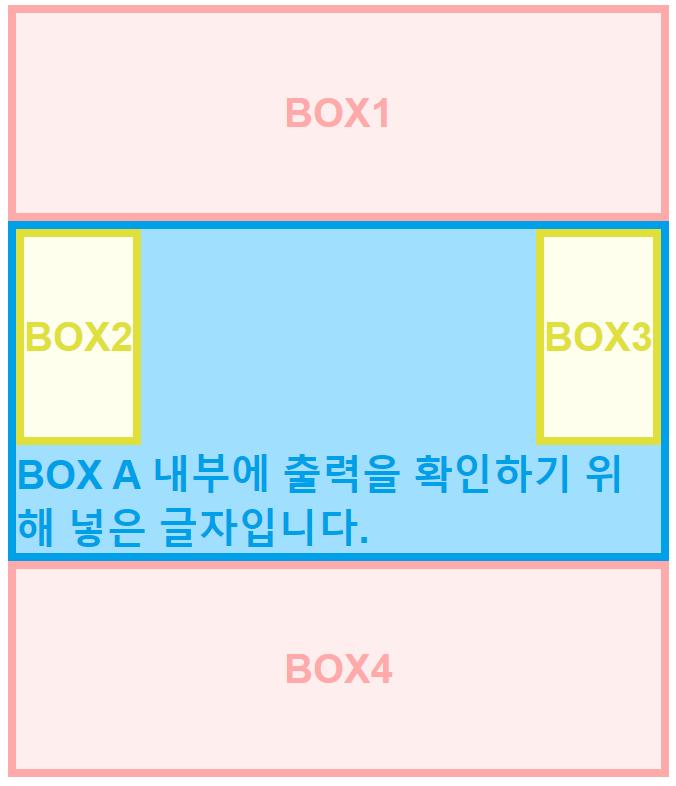
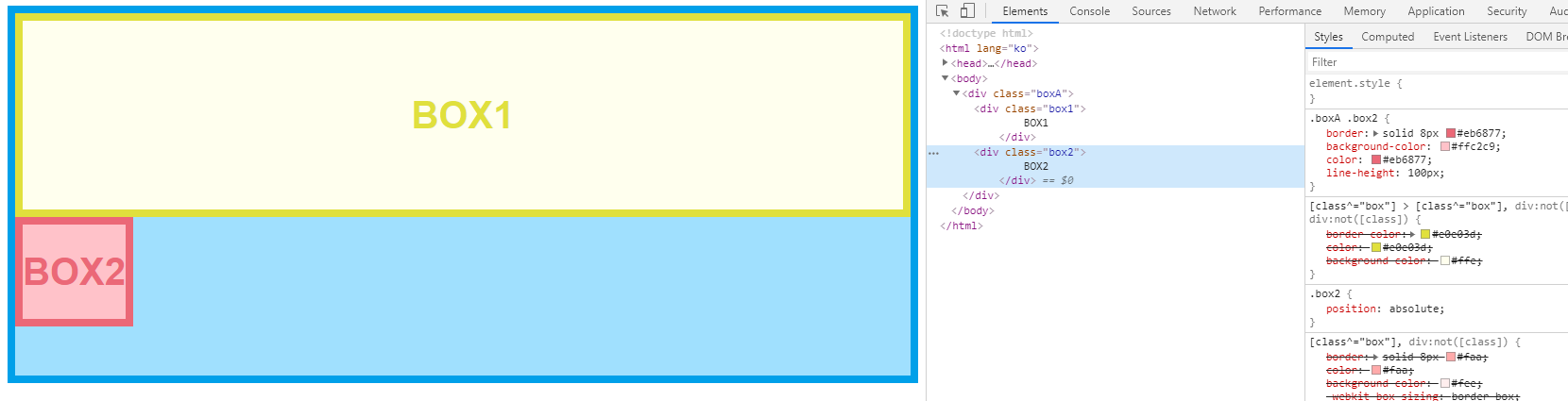
그 결과 위 개념대로 잘 그려진 것이고 그려진 결과로만 보니 헷갈린 것이었습니다..BOXA에서 BOX1이 inline 텍스트를 갖고 line-height가 200px 씩 되니 BOX2가 BOXA 바깥에 그려지는 것처럼 보인 것이었습니다. BOXA에 height:400px를 주면 다음과 같이 보여집니다.

그래서 앞의 개념 'position:absolute를 줬을 때 left, top 기본값이 DOM상의 부모인 BOXA의 값을 따르게 됩니다' 개념이 성립하는 것입니다. 부가적으로 만약 앞선 element(여기선 box1)가 있으면 이 element 다음 위치가 기본 값이 잡히게 됩니다. 그래서 BOX2는 BOXA 내에서 BOX1 다음에 그려지며 position:absolute일 때 DOM상의 부모의 기본값을 따르는 것을 확인할 수 있습니다. 당연한 내용이지만 헷갈려서 나름 정리한 내용을 적어보았습니다;;
'FrontEnd > CSS 관련자료' 카테고리의 다른 글
| 모던 웹사이트 디자인의 정석 Question (0) | 2020.01.22 |
|---|---|
| vertical-align 속성으로 이미지 공백 지우기 (0) | 2020.01.21 |
| 코드스피츠 76-4(Transform 3D & SCSS & Compass) (0) | 2019.11.05 |
| 코드스피츠 76-3 (CSSOM & Vendor Prefix)-2 (0) | 2019.10.31 |
| 코드스피츠 76-3 (CSSOM & Vendor Prefix) (0) | 2019.10.20 |



댓글