개요
Carousel Slider 를 vanila JS로 제작한 과정을 소개합니다. 이 프로젝트는 Nomad Coder 강의에 영감을 받아 시작하게 되었습니다. (출처 : youtu.be/ODa9mY2bEEc)
강의에선 vanila JS를 어느정도 했다고 느낀다면 Carousel Slider 를 직접 만들어보라고 소개합니다. 여기에 느낀 점이 있어 제작을 하였고 배운 것들이 많아 글로도 정리하게 되었습니다.
Slider 를 만드시는 다른 분들께도 도움이 되었으면 합니다.
기능 소개
- 자동 슬라이드 기능
- 왼쪽 화살표 클릭시 왼쪽으로 그림 이동
- 오른쪽 화살표 클릭시 오른쪽으로 그림 이동
동작 방식
HTML 상의 이미지는 총 7개로 이루어져 있습니다. 이때 실제로 사용되는 이미지는 5개입니다. 각 이미지들을 translateX CSS 함수를 이용해 좌측으로 슬라이딩 합니다. 추가로 'transitionend' 이벤트를 활용합니다.
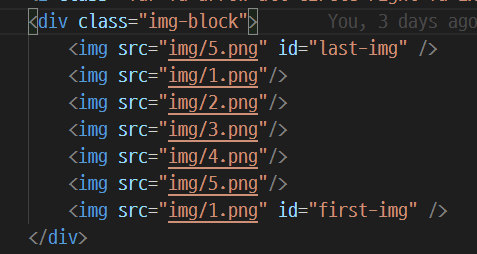
소스코드 상의 7개 이미지는 다음과 같습니다.

코드를 보곤 '어? 실제 사용되는 이미지는 5개인데 왜 7개를 썼지?' 라고 의문이 드실겁니다.
실험해본 결과 자동 슬라이딩 + 우측 이동을 보여주려면 6개 이미지(1, 2, 3, 4, 5, 1)여야 하고,
자동 슬라이딩 + 우측 이동 + 좌측 이동을 보여주려면 7개의 이미지가 필요합니다.
이제부터 예시를 가지고 설명드리겠습니다. 여기서 transitionend 를 사용하는 이유도 같이 설명합니다.

cnt라는 변수가 보입니다. 이 변수는 이미지를 슬라이딩 할때 translateX 함수를 사용하는데 이 함수에 넘길 매개변수값을 동적으로 변화시키기 위해 사용합니다.
이 변수의 초기값은 1입니다. 0으로 할수도 있지만 이미지를 이동시킬 값을 계산할 때 헷갈리는 것을 방지하기 위해 1로 초기화했습니다.
'transitionend' 이벤트에 대해 설명할 필요가 있는데, 이 이벤트는 transition 애니메이션이 끝났을 때 발생시킬 수 있는 이벤트입니다. (transitionend 이벤트)
이 이벤트가 필요한 이유는 마지막 이미지(first-img)일 때 왼쪽으로 이동하는 transition 효과를 멈춰야하기 때문입니다.
왜 멈춰야 하면, 마지막 이미지일 때 왼쪽으로 이동시키게 되면 빈 화면이 나타나기 때문에 이런 현상을 방지하기 위해서입니다.
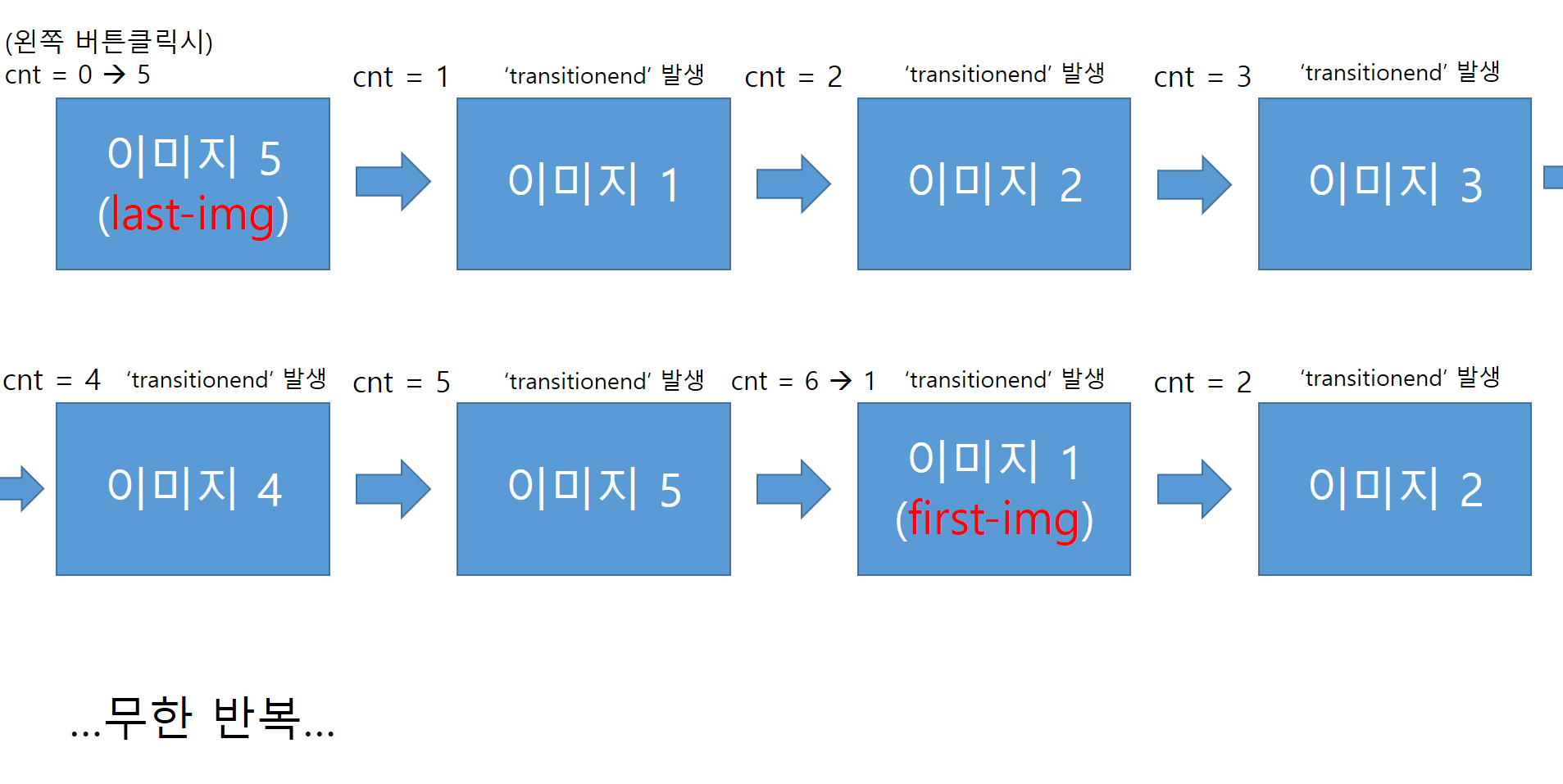
그런 이유로 마지막이미지 일때 transtition 효과를 멈추고, cnt 값을 초기화시켜서 원래 하던 작업을 정상적으로 할 수 있게 만듭니다. 이미지로 표현하면 아래와 같습니다.

마지막 이미지(first-img)일때 처음으로 되돌아가려고 transitionend 를 쓰는건 알겠고.. 근데 저 last-img 는 언제쓰이지?
라고 궁금하실 겁니다. last-img는 좌측 버튼을 클릭했을 때 정상적으로 보여주기 위해 놓은 이미지입니다. 좌측 버튼을 누르면 cnt 는 1씩 감소합니다. 그래서 last-img가 됬을 때 마찬가지로 transition 효과를 없애고 cnt 값을 초기화 시킵니다. 어찌보면 눈속임이지만 정교하게 짜여진 눈속임이라고 할 수 있습니다.
설명만 봐선 이해가 안될 수 있습니다. 하단에 첨부한 코드를 참고하시고 그외에 궁금하신 점은 댓글로 남겨주시면 성심성의 껏 답변드리겠습니다.
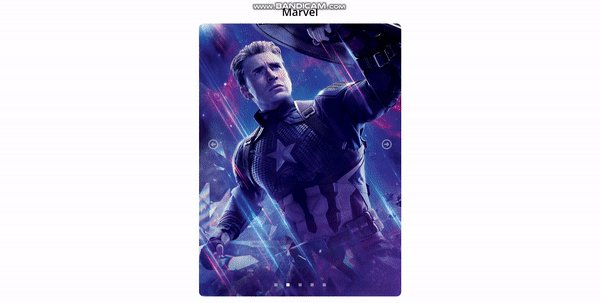
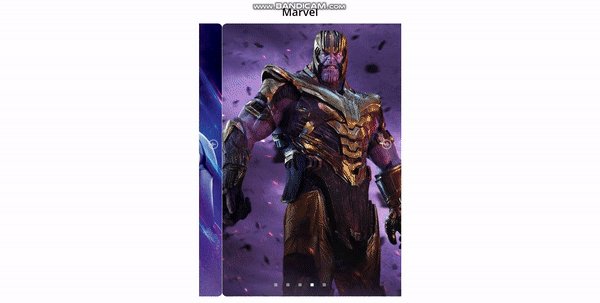
결과물

코드
https://gist.github.com/SkynI25/404391eeb9deeae17735e540a2ddbc47
소감
처음에는 직접 Carousel Slider를 만들어보려고 했지만, 이미지를 자연스럽게 슬라이딩하는 부분에서 막혔습니다. (슬라이딩은 하지만 img src를 수정하기 때문에 reflow가 일어나면서 깜빡이는 현상 발생함)
이에 구글링을 하면서 여러 자료들을 찾아본 끝에 원하던 방식으로 구현한 소스가 있었고 이를 그대로 받아들이는데 이틀이 걸린 것 같습니다. 슬라이더는 생각보다 쉽지 않습니다. 논리적으로 생각해야 하고 CSS와 JS에 대한 이해가 어느정도 있어야 구현도 가능이 가능합니다. 여기에 다른 사람의 코드를 봤을 때 자기의 것으로 확실히 만들 수 있을때까지 정확하게 이해하는게 필요한 것 같습니다. 주저하지 마시고 한번 도전해보시는 걸 추천드립니다.
출처
https://devdesigner.tistory.com/4
https://www.youtube.com/watch?v=KcdBOoK3Pfw
'Languages > Javascript' 카테고리의 다른 글
| datatables 관련 자료 (0) | 2024.04.20 |
|---|---|
| datatables 관련 자료 (0) | 2024.04.17 |
| JS의 비동기 동작에 관한 글 (0) | 2020.01.31 |
| thisArg 에 대한 이해 (feat. filter 메소드) (2) | 2019.11.23 |
| 값 vs 레퍼런스 (0) | 2019.05.03 |

댓글