이 글은 Velopert 님의 인프런 - 누구든지 하는 리액트 강의 를 참고하여 작성한 글입니다. 혹시 저작권 상의 문제가 발생할시에 내리도록 하겠습니다.
개요
리액트 강의를 듣고 기본 개념을 정리하고 기억하기 위해 작성하였습니다. 공부하시는 다른 분들께 도움이 되었으면 합니다. 이번 글은 개인적으로 강의에서 중요하다고 생각되는 부분만 담았으므로 참고 부탁드립니다.
input 상태 관리하기
지금까지 배운 것들을 정리해보면
- 리액트 기본 개념
- JSX 문법
- props와 state
- LifeCycle API
입니다. 이것만으로도 많은 것을 만들 수 있습니다. 리액트는 자바스크립트와 매우 가깝습니다. 그래서 자바스크립트를 잘 알고 있으면 리액트를 배울 때도 큰 어려움이 없습니다. 앞으로 전화번호부 프로젝트를 만들면서 배웠던 지식들을 응용하고 input 상태를 관리하는 방법과 배열 다루는 방법을 알아보겠습니다.
첫번 째 컴포넌트, PhoneForm 만들기
첫번 째로 만들 컴포넌트는 PhoneForm 입니다. 이 컴포넌트에선 사용자에게 이름과 전화번호를 입력받을 것입니다. 그리고 input 컴포넌트의 입력을 state에 담는 방법 또한 알아볼 것입니다.
input 다루기
먼저 프로젝트에서 컴포넌트 파일들을 따로 관리하기 위해 components 디렉토리를 따로 만듭니다 ( index.js, App.js 등과 구분하여 관리하기 위함입니다 )
그리고 이전까지는 클래스 형태의 컴포넌트를 만들기 위해 코드를 매번 쳤었죠? 우리는 VSCode에서 'reactjs code snippet' 라고 불리는 익스텐션을 다운받아 사용할껀데, rcc 라고 입력하면 자동으로 클래스 형태의 컴포넌트 코드를 만들어줍니다. (rsc 라고 입력하면 함수 형태의 컴포넌트를 만들어줌)
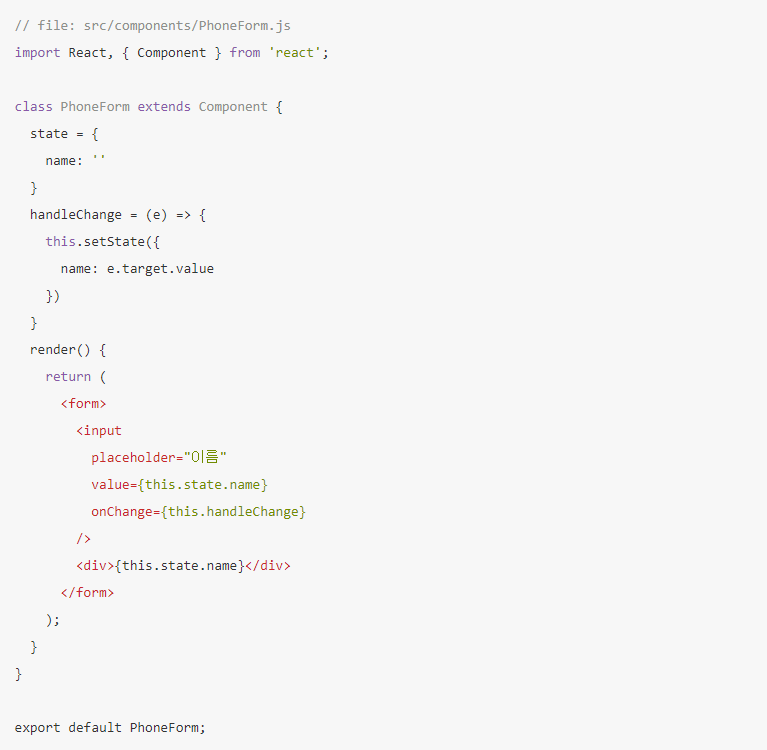
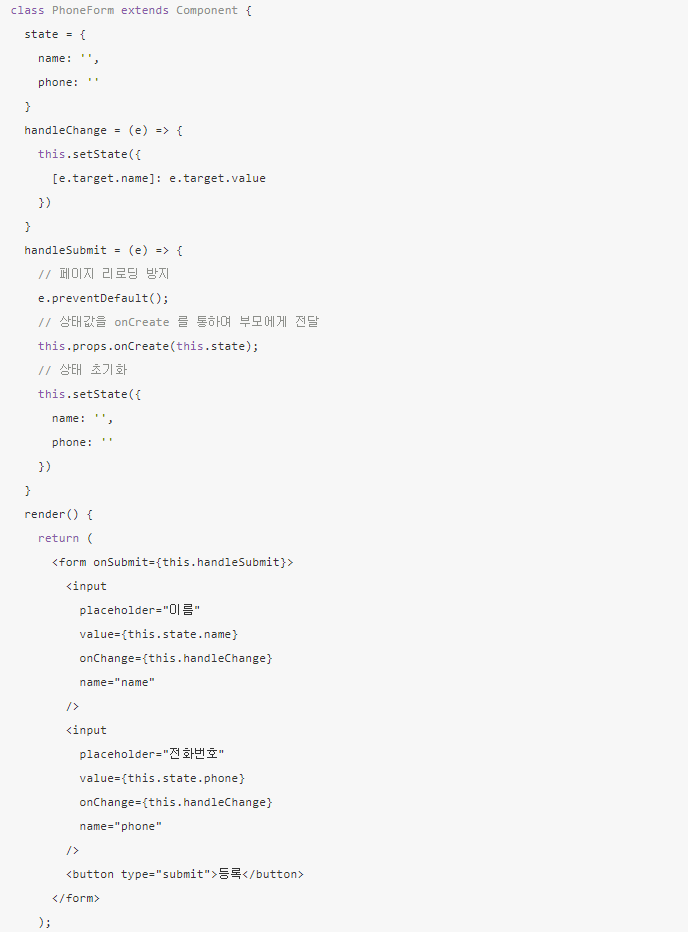
이제 코드를 살펴보겠습니다.

render 함수 내의 input 태그를 살펴보면 onChange 이벤트가 걸려있는데, 이 이벤트는 input의 텍스트 값이 바뀔 때마다 발생하는 이벤트입니다.
handleChange 함수의 매개변수 e 는 이벤트 객체로 onChange 이벤트를, e.target 은 input 태그 자체를 의미합니다.
e.target.value 는 onChange 이벤트가 발생했을 때 이벤트 객체에 담긴 현재의 텍스트를 읽어온 값입니다.
그래서 input 폼에 값이 입력될 때 그 값을 setState를 통해서 name에 설정을 해줍니다.
input 태그의 value 값 또한 설정해줍니다. input 태그의 value는 보통 초기값을 설정하거나 버튼 텍스트 변경, 양식 제출을 할 때 사용되는데 여기서는 데이터 등록한 다음 초기화를 해주기 위해 설정합니다.
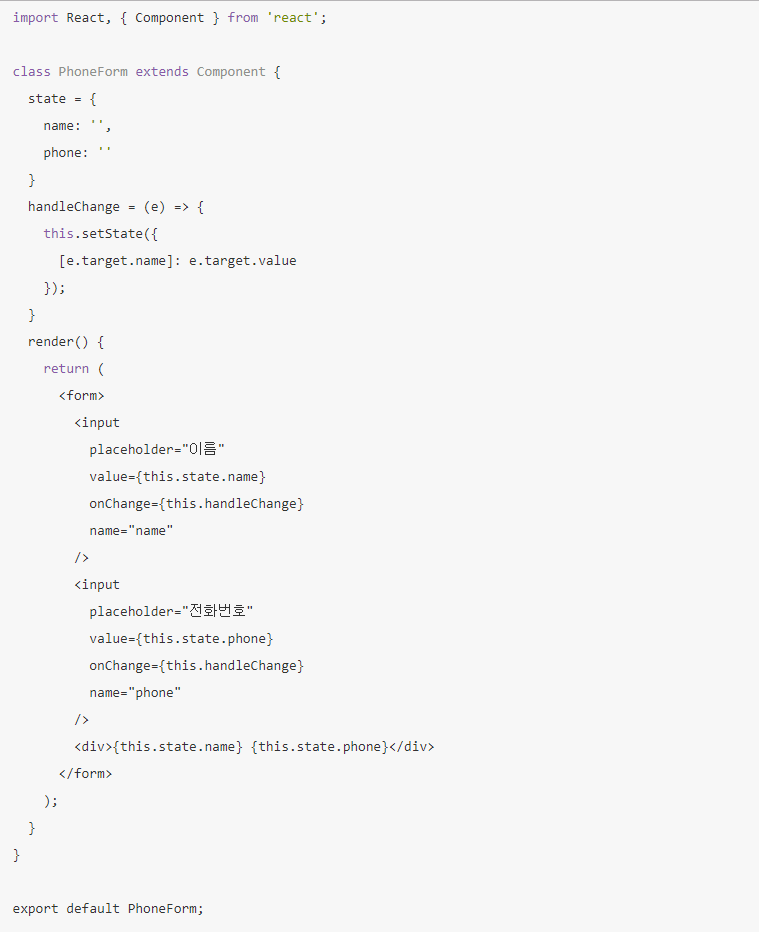
여기까진 이름을 입력해서 화면에 띄우는 과정이었고, 이제 input 폼을 하나 더 추가해서 전화번호도 같이 입력을 받겠습니다. 이렇게 input이 여러 개일 때는 어떻게 처리를 해줘야 할까요?

일단 input 개수에 따라 여러 개의 핸들러를 만드는 방법도 있겠지만 좀 더 간편한 방법을 알아볼 겁니다.
우선 추가한 input에 전화번호와 관련된 정보를 설정해줍니다. ( value = {this.state.phone}, name="phone"... )
여기에 똑같이 handleChange 함수를 연결해줍니다. 현재 input 태그들마다 name 속성을 부여했고 이 name 값을 통해서 각각의 input을 구분할 수 있습니다. 이 name 값은 event.target.name 으로 조회할 수 있습니다.
handleChange 함수에서 name 으로 되있는 key 부분을 [e.target.name] 으로 대체해줍니다. 괄호 문법은 ES6의 computed property name 로 괄호 안에 식을 넣을 수 있고, 식이 계산되어 그 결과가 속성명으로 사용됩니다.
(참고 : Computed property names)
그래서 name's input 폼에서 작성하면 name으로, phone's input 폼에서 작성하면 phone 으로 key가 설정되고 해당하는 state 값이 수정되는 방식입니다.
부모 컴포넌트에게 정보 전달하기
이제 state 안에 있는 값들을 부모 컴포넌트에게 전달해줄 차례입니다. 이러한 상황에는 부모 컴포넌트에서 메소드를 만들고 이 메소드를 자식에게 전달한 다음, 자식 내부에서 호출하는 방식을 사용합니다.

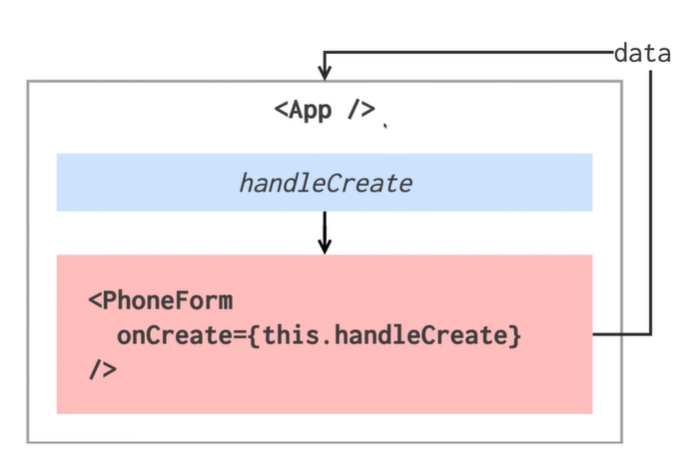
우리의 프로젝트에서 동작하는 방식은 다음과 같습니다.
- App 컴포넌트 내부에서 handleCreate 함수를 만든다
- handleCreate 함수를 자식 컴포넌트인 PhoneForm 에 props로 전달해준다
- PhoneForm은 props로 전달받은 함수를 호출해서 부모 컴포넌트인 App에게 data를 전달해주도록 코드를 작성한다.
3번을 구체적으로 설명하자면 submit 버튼을 만들어 submit이 발생할 때 props로 전달받은 함수를 호출하여 App에서 파라미터로 받은 값을 사용할 수 있게끔 합니다.
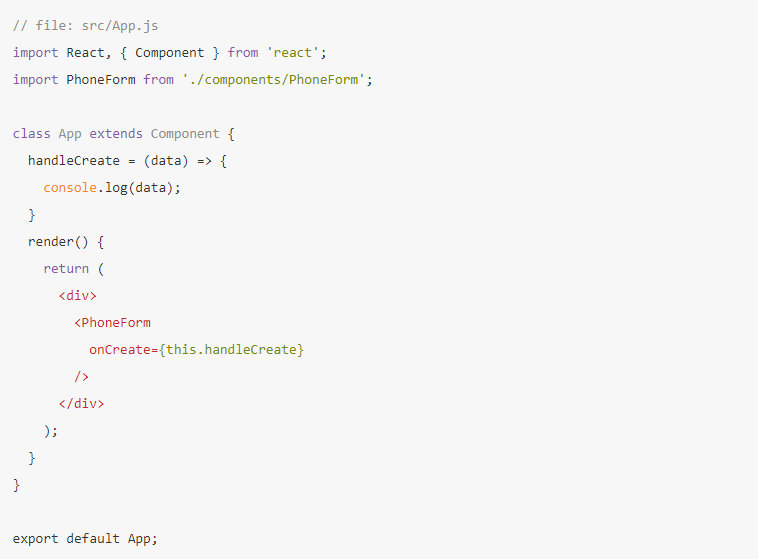
우선 App 을 다음과 같이 수정하겠습니다.

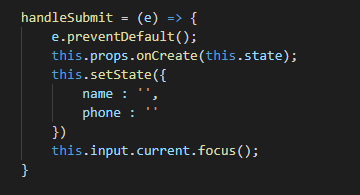
그리고 PhoneForm 컴포넌트도 다음과 같이 수정을 하겠습니다.

작업한 것과 관련해 추가적인 설명을 하겠습니다.
기본적으로 html 의 form 속성은 submit 버튼을 누르면 데이터가 전송되면서 url 에 데이터들이 삽입되고 페이지가 리로딩 되는 성질이 있습니다. 리로딩이 되면 우리가 지니고 있는 상태를 다 잃어버리게 되므로 이 리로딩을 방지해줄 필요가 있습니다. 이 때 e.preventDefault() 라는 함수를 호출하면 원래 이벤트가 해야 하는 작업을 방지시키는 역할을 해줍니다. handleSubmit 함수에 선언해주면 submit 버튼을 눌러도 새로고침이 되지 않습니다.
그리고 props로 전달받은 onCreate 함수를 호출해 인자로 name, phone 값을 넣어줍니다. 키, 값을 매개변수로 넣어줄 때 괄호 안에 { name : this.state.name, phone : this.state.phone } 로 해줘도 되고 그냥 this.state 만 해줘도 됩니다. 마지막으로 상태값 또한 초기화 해줍니다.

render 부분에는 submit 버튼을 만들고 form 부분에 onSubmit 이벤트를 등록해주었습니다.
이제 submit 버튼을 누르면 App 에서 데이터를 받아오게 됩니다. console 에서 작성한 데이터가 넘어오는 것을 확인할 수 있습니다.
여기까지 input 을 어떻게 다루면 되는지 알아보았습니다. 다음에는 App 컴포넌트에 state 에 배열을 선언하고 배열 내부에 데이터를 렌더링하는 방법에 대해서 알아보겠습니다.
'FrontEnd > React 관련자료' 카테고리의 다른 글
| 리액트 기본 과정 정리 - 8 [배열 다루기 (2) 제거와 수정] (0) | 2019.12.12 |
|---|---|
| 리액트 기본 과정 정리 - 7 [배열 다루기 (1) 생성과 렌더링] (0) | 2019.12.11 |
| 리액트 기본 과정 정리 - 5 [LifeCycle API] (0) | 2019.12.09 |
| 리액트 기본 과정 정리 - 4 [props와 state] (0) | 2019.12.08 |
| 리액트 기본 과정 정리 - 3 [JSX] (0) | 2019.12.06 |




댓글